HTMLを理解する上で重要なポイントを3つご紹介します。
これ記事を読むことでわかること
- HTMLはなぜ重要か。
- タグの意味と基本ルール
- 要素とタグの違い
- 属性のルールと注意点
私は最初にコードを見た際に暗号の羅列にしか見えませんでした…
ですがこの部分を理解することでサイトコードを見る際にどの部分が見出し部分となっているのか。またどの部分が文章の区切りになっているのかが見えてくるようになりました。
初見では難しく見えますがこの記事を読んでいただいた後にはきっと『なるほど!』と理解できる部分が出てくると思いますので是非最後までお読みいただければと思います。
HTMLを理解する上で大切なこと

まずHTMLとは何か。
「ハイパーテキスト・マークアップ・ランゲージ(HyperTextMarkupLanguage)」のことで、WEBページを作成するための言語です。
見出しや段落・表・リンクなど、文章が構成されている要素がどのような役割を持っているかを指示しています。ほとんどのWEBページはHTMLとCSSという言語でその見た目が作られています。わかりやすく言うとWebページの構造やレイアウトを決める基本的なものです。
みなさんが日頃見ているサイトやブログなどの基本ベースは『HTML』を基礎とし作成されており、『CSS』にて背景色や文字色を変更し通常のwebページとなります。
HTMLのポイント3選
HTMLは大きく分けて3つのものに分類されます。
- タグ
- 要素
- 属性
これら一つ一つがひとつのwebページとしてコンピューターへ指示しています。
①:タグとは?
タグは『文字や記号に意味を与える印』です。
コンピューターは『じぇんるど』と打っただけではただの文字としてしか認識しません。
多くのサイトでは「見出し」があり、「段落」があり、「画像」などが挿入されていると思います。
サイト以外でも雑誌や漫画でも見出しなどがあります。これは見やすく、読みやすく、わかりやすくするためにこのようになっています。
ではコンピューターにそれを認識させるためにはどうすればいいか。
それが『タグ』となります。
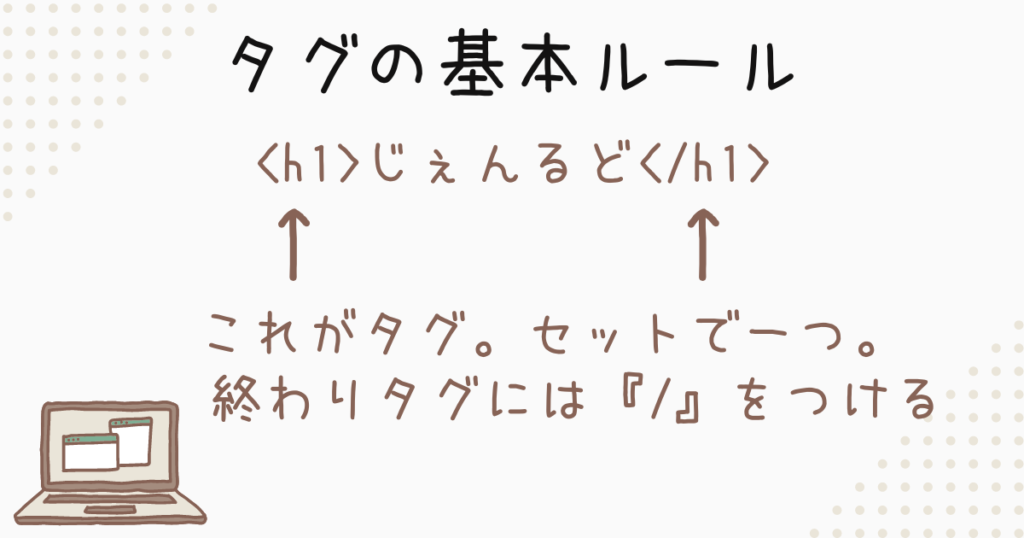
タグの基本
「タグ」には1つだけルールがあります。まずはここ理解しましょう。
それは『<開始タグ>●●●</終了タグ> ⇒ <開始タグ>と</終了タグ>で●●●を囲む』です。
タグにはいろいろ種類があり、用途によって使い分けます。
例えば「大見出し」をタグ付けする場合は「h1」、「中見出し」であれば「h2」、「段落」であれば「p」と言ったように役割毎にタグが存在します。それを<h1>●●●</h1>囲むことでコンピューターに「大見出し」と認識させます。
「/」を忘れるとコンピューターが認識できないため、注意が必要

②:要素とは?
要素とは『タグに囲まれたもの』を指します。
<h1>じぇんるど</h1> ⇐このまとまりを『要素』と言います。
要素は意味づけをしたり、情報を付加させることができます。
要素はタグに囲まれたものをグループ分けするものと考えるとわかりやすいと思います。
要素にも多くの種類があります。
- 基本構造要素(HTML要素)
- head要素
- body要素
- h要素
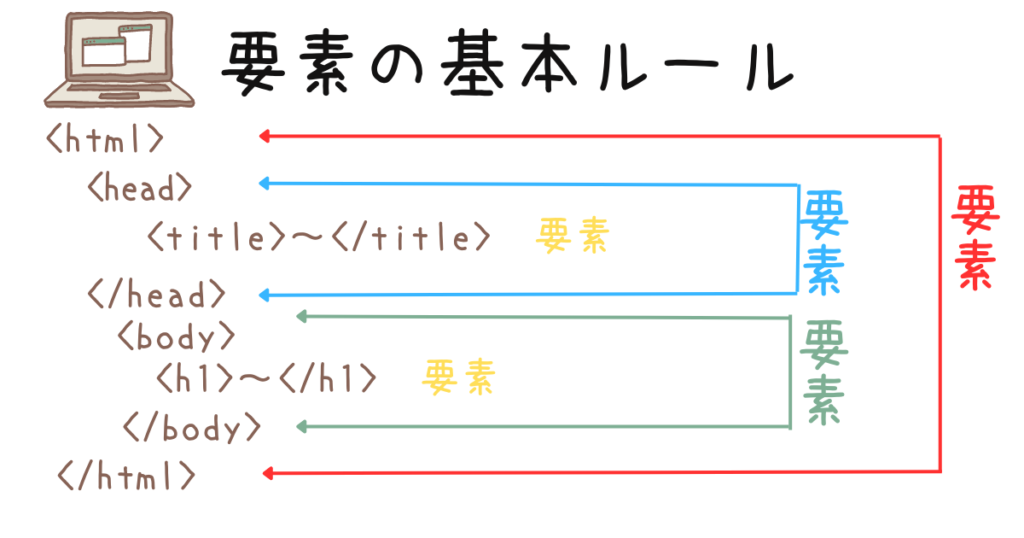
要素の基本
要素は、< >で囲まれたタグを使用して表現されます。
タグは、要素の開始を表す開始タグと、要素の終了を表す終了タグからなります。例えば、見出しを表す場合は、<h1>という開始タグと、</h1>という終了タグが使用されます。
一部終了タグが無くても機能するものもありますが基本としてはタグに挟まれているものを『要素』と呼びます。
『タグ』と『要素』は同じように思えますがタグは<>単体を示し、要素はグループを示すと覚えるとわかりやすいと思います。

③:属性とは?
属性とは、HTML要素に情報を追加するためのものです。HTML要素の開始タグに『属性名』と『属性値』のペアとして記載することで追加情報を付与します。属性にも種類があり、用途によって使い分けます。
- href属性 ⇒ href属性は、リンク先のURLを指定するために使用されます。属性名がhrefで、属性値が『”https://www.●●●.com/”』です。
- id属性 ⇒ 要素に1種類の識別子を付与するために使用されます。CSSやJavaScriptで要素を操作する際に使用されます。
- class属性 ⇒ 要素にクラスを付与するために使用されます。複数の要素に同じクラス名を付与することができ、CSSでスタイルをまとめて変更する際に使用します。
- href属性 ⇒ <a>要素(リンクなどで他のページに飛んだりする要素)などで、リンク先のURLを指定するために使用されます。
このように必要に応じて属性を付与することでwebページに柔軟な装飾を施したり、リンク設定をしたりすることができるようになります。
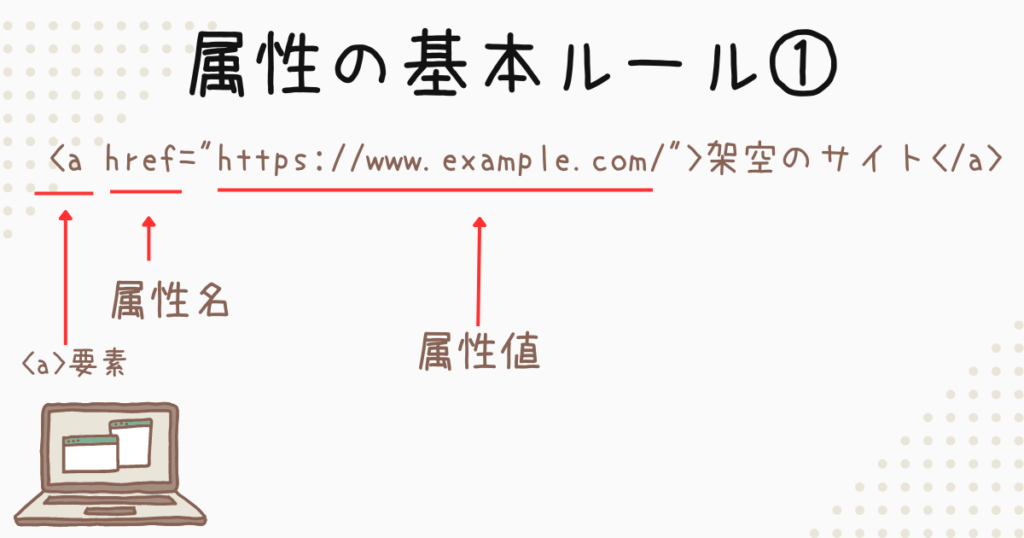
属性の基本
上記のように属性には種類がありますが基本的なルールは2つしかありません。
①属性名と属性値は、『=』(イコール)で区切られ、属性値は『” “』(ダブルクォーテーション)で囲みます。

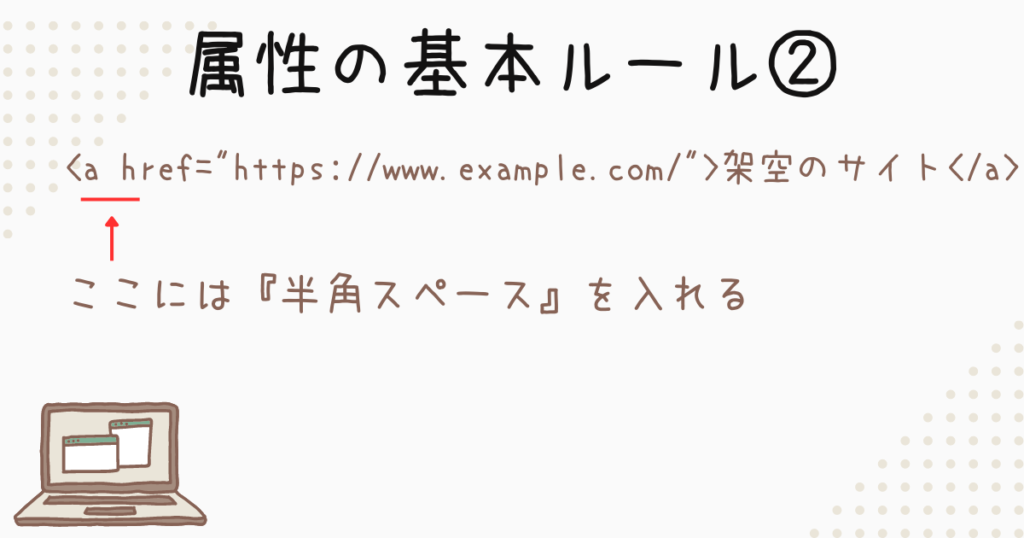
②要素と属性名の間は『半角スペース』を入れる。

ルールはこれだけです。
属性はどの処理をする際にどの属性名を使用するかを知る必要はありますが基本的なルールは簡単ですので覚えておきましょう。もし暗記ができなくても実際自身でコーディングし始めると属性は必ず使用しますので嫌でも覚えれるので安心してください。
『” “』(ダブルクォーテーション)を入れ忘れたり、『半角スペース』ではなく全角スペースを入れてしまったりすると正しく読み込みが行われなくなりますので気をつけましょう。
まとめ
タグ、要素、属性は理解必須のものとなります。
上記3つのポイントを理解するだけでコードを見た際に「あーこれがhタグだからここまでが要素だ」とわかり、属性に関しても「これが属性名でこれが属性値か」とグループが見えるようになります。
あとはその属性について深堀して調べたり、見たことないタグが出てきたら調べるだけでおおよその構造は理解できるかと思います。
難しそうに見えますが一つ一つの構造は簡単なルールの元で出来ていますので怖がらずにどんどんコードに触れていきましょう。
実践で触れることが一番勉強になると思いますので頑張りましょう!




コメント